1 minute, 25 seconds
By default, the maximum width for logo images is 400px and is set via CSS in the CannaBiz theme.
The maximum width keeps horizontal shaped logos from stretching too far across the page, like in the WP Dispensary demo.

In order to customize your logo image size, we’ll be adding some quick CSS updates.
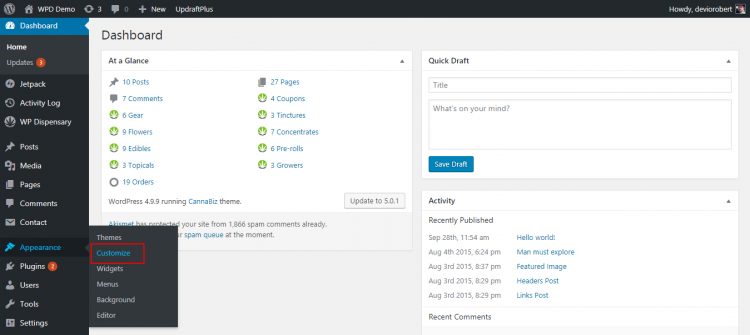
First, in your WordPress dashboard, you’ll be going to Appearance -> Customize.

Now, once the Customize page is open, you’ll click into the Header tab so you can add your logo image.

After you’ve uploaded your logo image, you will click the < arrow to go back and then open up the Additional CSS tab so we can set the new width limits.

In the above screenshot, lines 1-3 are what you need in order to get your logo image smaller in size – in the screenshot, it’s set to 60px.
This seems to be a good default size for square logos so the header height doesn’t stretch too far down the page because of the tall logo size.
On lines 5-8, the code sets a different max-width for the logo image when being viewed on tablets and mobile phones.

This lets you set the image to a slightly larger size, like the screenshot above.
CSS Codes
You can copy the CSS codes below and place them into your website’s Additional CSS section of the Customizer.
.site-branding img {
max-width: 60px;
}
@media screen and (max-width: 767px) {
.site-branding img {
max-width: 180px;
}
}



