In a continued effort to make WP Dispensary the easiest to use cannabis menu software on the market, today we’re releasing a new Product Blocks plugin.
This new plugin was built to work with Gutenberg, the new WordPress content editor added in WordPress v5.0.
What is Gutenberg?
When WordPress 5.0 was released, it included a new content editor, code-named Gutenberg. It is named after Johannes Gutenberg, who invented a printing press with movable type 500+ years ago.
This new editor was a drastic change from the old (and archaic) content editor that previous versions of WordPress shipped with.
The new Gutenberg editor brings the ability for you to add and drag around blocks for various types of content including paragraphs, headings and images.
The differences between the new WordPress 5.0+ editor and the old “classic editor” are very noticeable when you no longer have to use 10+ shortcodes in order to accomplish what you can do with a couple of blocks.
Gutenberg makes crafting the layout of each post and page on your website much easier than the classic editor, and to capitalize on that ease of use, we’re releasing a new Product Blocks plugin.

Introducing Product Blocks for WP Dispensary
Before merging the product blocks into the core WP Dispensary plugin we’re releasing it as a separate plugin.
This is being done so that those of you who are still using WordPress 4.9 can remain unaffected, while users who have upgraded to the newest version of WordPress can get the most out the new Product Blocks.
The initial release of the Product Blocks plugin includes all of our core menu types, with a new version being released soon to include our Gear and Tinctures add-on’s.
The new Product Blocks plugin comes with two display styles: grid view and list view.
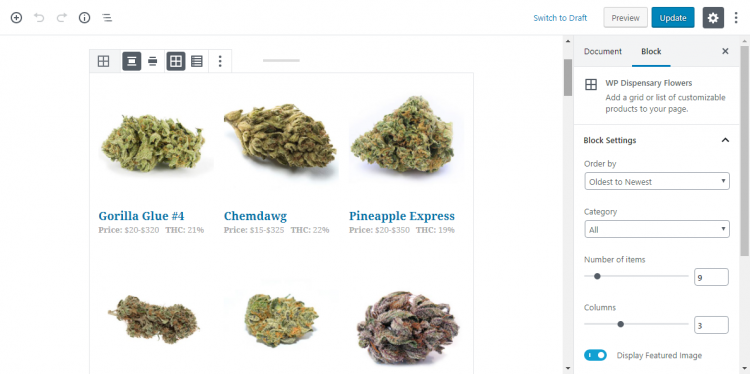
Product Blocks grid view
The grid view for the Product Blocks plugin looks and functions just like the default shortcodes that are included in WP Dispensary.
The main differences are easy to see from the screenshot below.

Beyond just displaying a grid of three products per row, you are able to order them in various ways, show only a specific category, change the number of items that are shown and how many columns you want in each row.
Our shortcodes only show 3 columns but with the new Product Blocks plugin you’re able to change this from 2-5 columns per row.
The main goal of the new Product Blocks plugin is to give you more control over how you display your menu, and these settings will help you craft a menu style that fits your requirements.
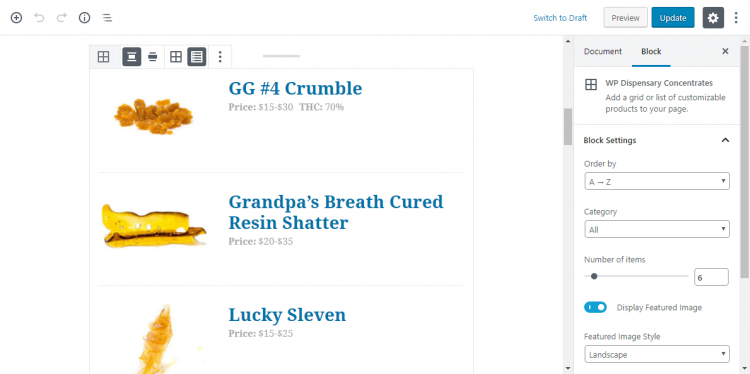
Product Blocks list view
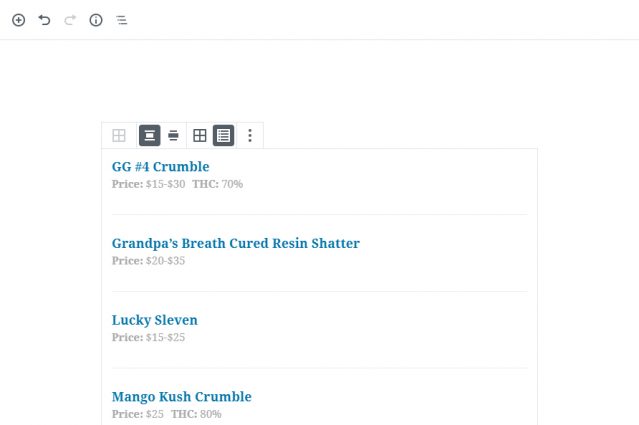
The list view for your WP Dispensary Product Blocks has the same settings as the grid view, but as you can see from the image below it changes the layout from a grid to … you guessed it – a list 😅

This list style is perfect for cannabis companies who have a large menu but don’t have images for products.
Simply turn off the “Display Featured Image” setting on the right hand side, and you’ll be left with a clean and easy to read menu that displays the product title, prices and details.
How to install Product Blocks for WP Dispensary
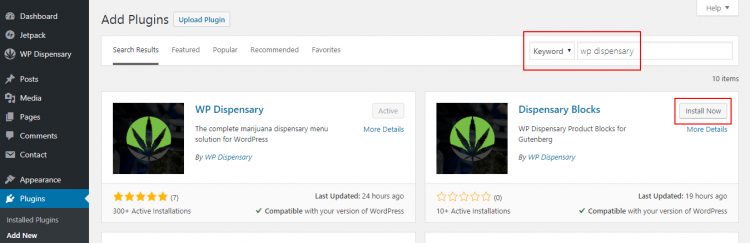
Installing the Product Blocks plugin is really easy. In your WordPress dashboard, go to Plugins -> Add New and search for “WP Dispensary”.
This will bring up the WP Dispensary plugin and it’s free add-on’s, like our Gear, Tinctures and Coupons plugins.
You’ll want to click the “Install” button (see the image below), and then click “Activate” after it’s installed.

After you activate the plugin you’ll be redirected to a welcome page that gives you an overview of the new Product Blocks.

Adding product blocks to your page
When you’ve finished installing our Product Blocks plugin you can begin adding your product blocks on any page or post on your website.
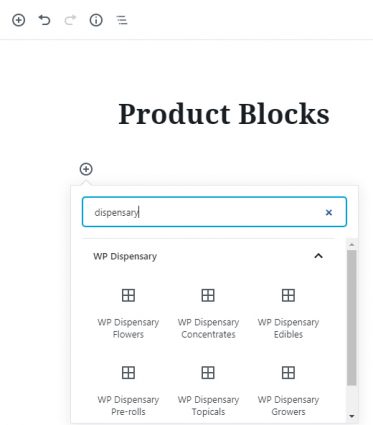
For instance, if you go to Pages -> Add New, you’re able to click the plus (+) symbol to add a new block.
By typing in “Dispensary” into the box, it’ll bring up all of the available WP Dispensary Product Blocks.

Product Blocks Examples
Like I mentioned above, there are two display views built in (grid & list). But what about all of the extra block options?
Let’s take a look at a few of the different ways you can display your dispensary menu on your website with the new Product Blocks plugin for WP Dispensary.
Multiple Grid Columns
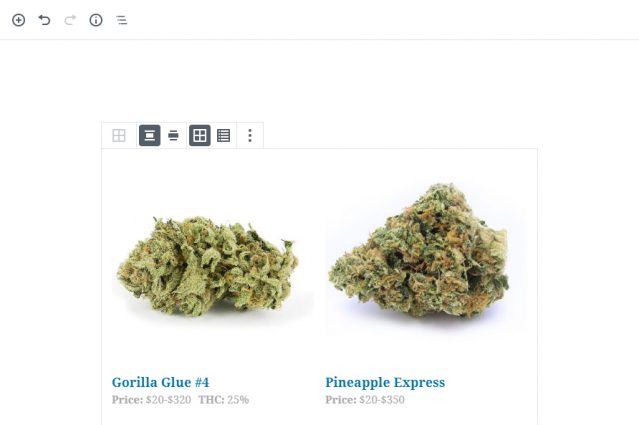
The grid view has an option for you to choose how many columns your block will display.
By default it shows two items, like the image below.

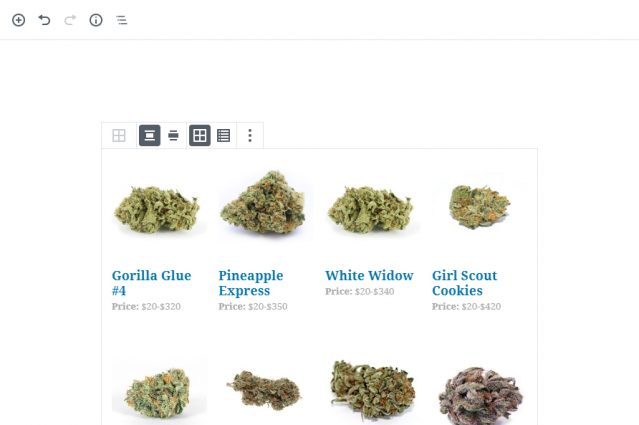
But what if you have a wide page (no sidebar) and want to display more products in each row?
You can do this by changing the columns number in the block settings to something other than 2. For instance, you can update the columns to show 4 per row, and it’ll display your products like below.

List style options
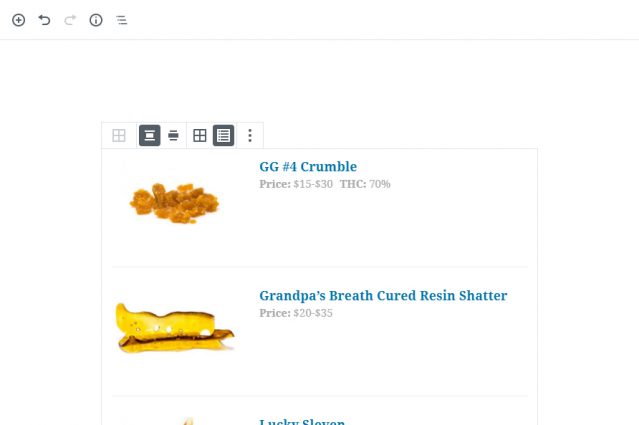
Sometimes you’ll want to display your products in a list format instead of a grid.
Below is an example of the list style displaying products with the image style set to Landscape.

The list style also works well for menus that don’t have images and would rather have them display just the text, like below.

Live Examples
We put together a page in our demo to display product blocks in various styles.
Check out the Product Blocks page in our demo to see the different ways you can display products from your WP Dispensary menu.
Download Dispensary Blocks
The Dispensary Blocks plugin has been added to the official WordPress directory, so there’s a couple of ways you can download the new plugin.
First, you can download Dispensary Blocks directly from your WordPress dashboard by going to Plugins -> Add New and searching for “Dispensary Blocks”.
Alternately, you can head over to the Dispensary Blocks page in the WordPress plugin directory and download it directly from that page.
As always, thank you for your continued support for WP Dispensary – I appreciate each and every one of you.
This is just the beginning of what’s going to be a really hot summer, so make sure you’re signed up to our newsletter and ready for all the fire that’s going to be released!



Had a question. how can you rearrange the order of products under each category.
This isn’t a built-in option but there’s a WordPress plugin you can add that will add drag and drop functionality for you. The plugin name is Post Types Order.